お問い合わせページ 作成方法
ここではプラグインを使ったお問い合わせページ方法をご紹介いたします。
使用するプラグインは「Contact Form 7」です。
まず、「Contact Form 7」を追加します。
プラグインの追加方法はこちらを参考に行ってください。
「Contact Form 7」を追加し有効化すると管理画面のサイドバーに「お問い合わせ」が追加されます。
![]()
「お問い合わせ」管理画面に移動すると以下の画面が表示されますので、「新規追加」もしくは初期設定で追加されている「コンタクトフォーム1」を編集していきます。

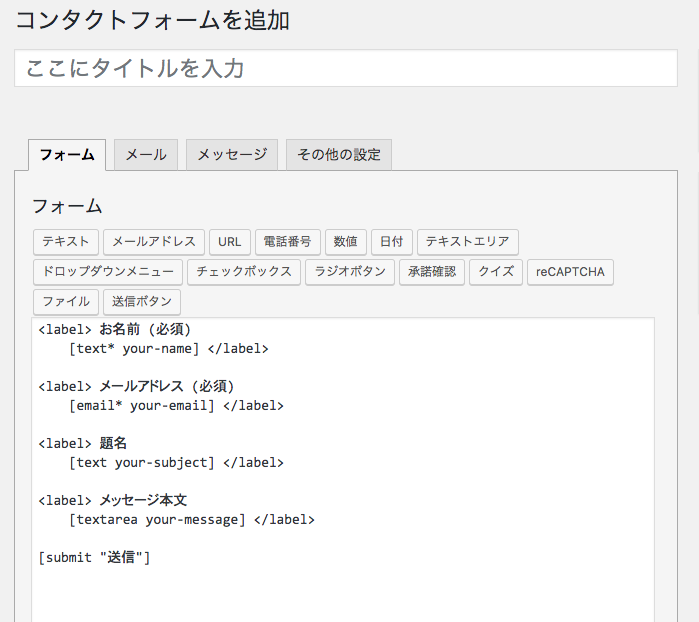
編集画面に移動すると以下の画面になります。
各タグの詳細はこちらで確認いただけます。

必要事項を記入し、保存をクリックします。

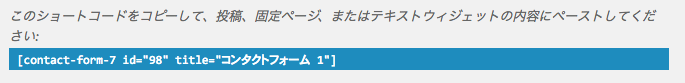
すると以下の文章が表示されますので、作成したお問い合わせフォームを表示させたいページにこちらのショートコードをコピーし貼り付けをすれば完了です。

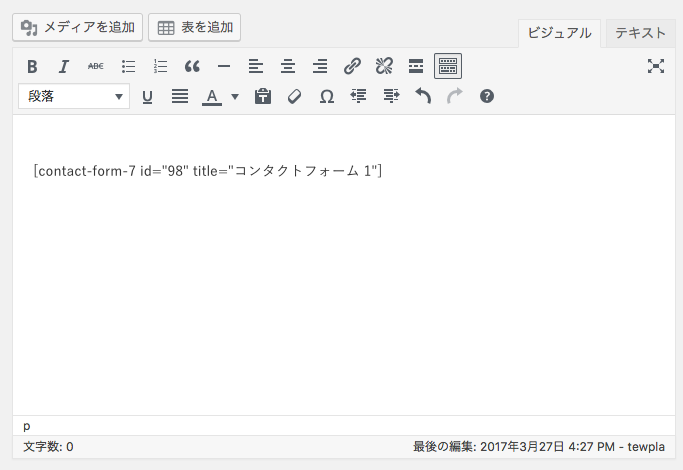
このように記事内に先ほど表示されたショートコードを貼り付けます。

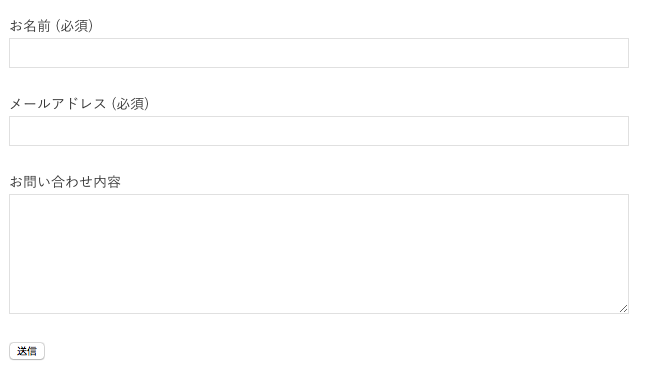
サイト表示

その他、「Contact Form 7」の詳しい使い方はこちら
また、作成したお問い合わせページのデザイン変更をしたい方はこちらにて説明しております。
お問い合わせフォームのデザイン変更方法
デモサイトのようにカスタマイズしたい
デモサイトのようにカスタイズしたい場合は以下をコピーしてコンタクトフォームに貼り付けてください。
<label><span>お名前 (必須)</span>[text* your-name] </label>
<label><span>メールアドレス (必須)</span>[email* your-email] </label>
<label><span>お問い合わせ内容</span>[textarea your-message] </label>
<div class="submitBtn">[submit "送信する"]</div>
forbeautyマニュアル
- テーマの導入方法
- サイトタイトル・キャッチフレーズ・ディスクリプション等の設定方法
- サイトカラーの設定方法
- ヘッダーの設定方法
- フッターの設定方法
- サイト共通メニューの設定方法 ー はじめに
- サイト共通メニューの設定方法 ー メニュー項目の追加
- サイト共通メニューの設定方法 ー 名前変更・削除・並び替え
- サイト共通メニューの設定方法 ー メニューの適用(位置の管理)
- TOPページの設定 ー メインビジュアルの設定
- TOPページの設定 ー コンセプトの設定
- TOPページの設定 ー メインリンクの設定
- TOPページの設定 ー ニュース表示件数の設定
- ウィジェットの設置方法 ー はじめに
- ウィジェットの設置方法 ー SNSリンク
- ウィジェットの設置方法 ー アーカイブの設定
- ウィジェットの設置方法 ー カスタムメニューの設定
- ウィジェットの設置方法 ー カテゴリーの設定
- ウィジェットの設置方法 ー テキストの設定
- ウィジェットの設置方法 ー 最近のニュースの設定
- ウィジェットの設置方法 ー 画像+テキストリンクの設定
- ウィジェットの設置方法 ー 簡易フォームの設定
- 記事投稿方法 ー はじめに
- 記事投稿方法 ー 画像挿入
- 記事投稿方法 ー 表の挿入
- 記事投稿方法 ー 見出しの設定
- 記事投稿方法 ー メニューリストの追加
- ニュース一覧ページの作成方法
- ギャラリー設定方法
- 特定固定ページを1カラムレイアウトにする。
- お問い合わせページ 作成方法
- お問い合わせフォームのデザイン変更方法
