追加した投稿タイプの記事作成方法
追加した投稿タイプの記事の作成方法をご説明いたします。
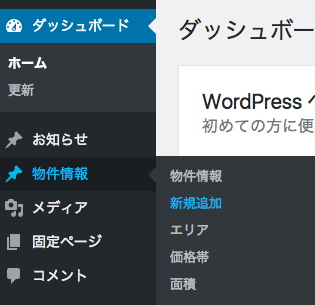
投稿タイプを追加すると「お知らせ」の下に投稿タイプ名で項目が表示されます。

投稿画面上部は通常と同じですが、下部に投稿タイプ追加の際に設定した項目等が表示されています。
サムネイル画像
一覧 / TOPページ に表示される際に使われる画像を設定します。

一覧テキスト
一覧 / TOPページ に表示される際に使われるテキストを設定します。

ステータス
記事のステータスを設定できます。

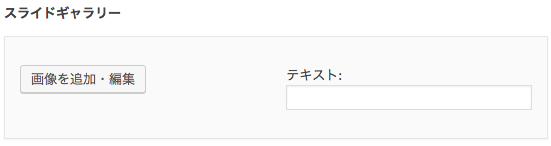
スライドギャラリー
記事詳細ページに表示されるギャラリーを設置することができます。

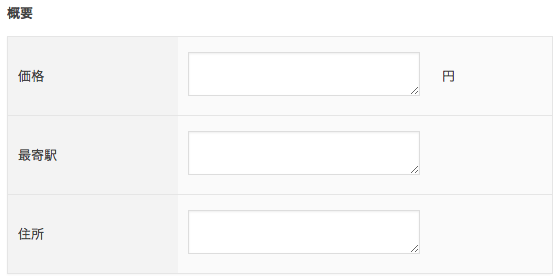
テキストフィールド
テキストフィールドで設定した項目が表示されています。

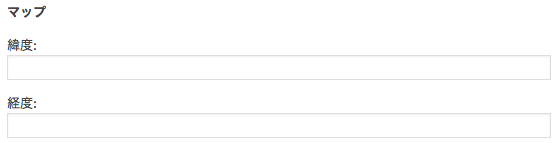
マップ
緯度 / 経度 を入力することで、google mapを設置することができます。
なお、google mapを使用する場合はこちらに記載してあるGoogle Map API Keyに入力する必要があります。

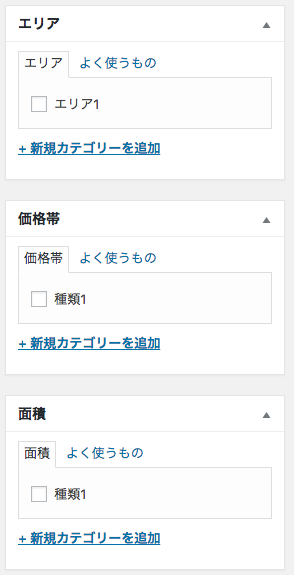
カテゴリー
投稿タイプ追加の際に設定したカテゴリーが表示されます。

画像で表示されている「エリア1」などは管理画面の 物件情報(追加した投稿タイプ名) > エリア(投稿タイプ追加の際に設定したカテゴリー名) のカテゴリー登録ページで追加します。
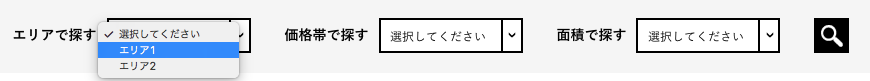
また、こちらは一覧ページの検索機能となり以下のように表示されます。

housestoryマニュアル
- テーマの導入方法
- サイトタイトル・キャッチフレーズ等の設定方法
- サイトカラーの設定方法
- 各SNSのリンク先設定方法
- ヘッダーの設定方法
- フッターの設定方法
- サイト共通メニューの設定方法 ー はじめに
- サイト共通メニューの設定方法 ー メニュー項目の追加
- サイト共通メニューの設定方法 ー 名前変更・削除・並び替え
- サイト共通メニューの設定方法 ー メニューの適用(位置の管理)
- TOPページの設定 ー メインビジュアルの設定
- TOPページの設定 ー キャッチコピーの設定
- TOPページの設定 ー コンセプトの設定
- TOPページの設定 ー ニュース表示件数の設定
- ウィジェットの設置方法 ー はじめに
- ウィジェットの設置方法 ー SNSリンク
- ウィジェットの設置方法 ー アーカイブの設定
- ウィジェットの設置方法 ー カスタムメニューの設定
- ウィジェットの設置方法 ー カテゴリーの設定
- ウィジェットの設置方法 ー テキストの設定
- ウィジェットの設置方法 ー 最近のお知らせの設定
- ウィジェットの設置方法 ー 検索ボックスの設定
- ウィジェットの設置方法 ー 画像+テキストリンクの設定
- ウィジェットの設置方法 ー 簡易フォームの設定
- 記事投稿方法 ー はじめに
- 記事投稿方法 ー 画像挿入
- 記事投稿方法 ー 表の挿入
- 記事投稿方法 ー 見出しの設定
- お知らせ一覧ページの作成方法
- 投稿タイプ追加方法
- 追加した投稿タイプの記事作成方法
- お問い合わせページ 作成方法
- お問い合わせフォームのデザイン変更方法
- お問い合わせフォームに住所自動検索機能をつける方法
