MW WP Formを使用してお問い合わせページを作成する方法

前回、お問い合わせページを「Contact Form 7」を使用してご説明いたしました。
contactform7を使用してお問い合わせページを作成する方法
今回は別プラグイン「MW WP Form」を使用した作成方法をご説明いたします。
「MW WP Form」の嬉しい部分は送信確認画面と完了画面の設定ができるということです。
※ 「Contact Form 7」でもプラグインを入れるなどすれば確認画面を作成することができます。
まず、「MW WP Form」を追加します。
プラグインの追加方法はこちらを参考に行ってください。
「MW WP Form」を追加し有効化すると管理画面のサイドバーに「MW WP Form」が追加されます。
![]()
「MW WP Form」管理画面に移動すると以下の画面が表示されますので、「新規追加」をクリックします。

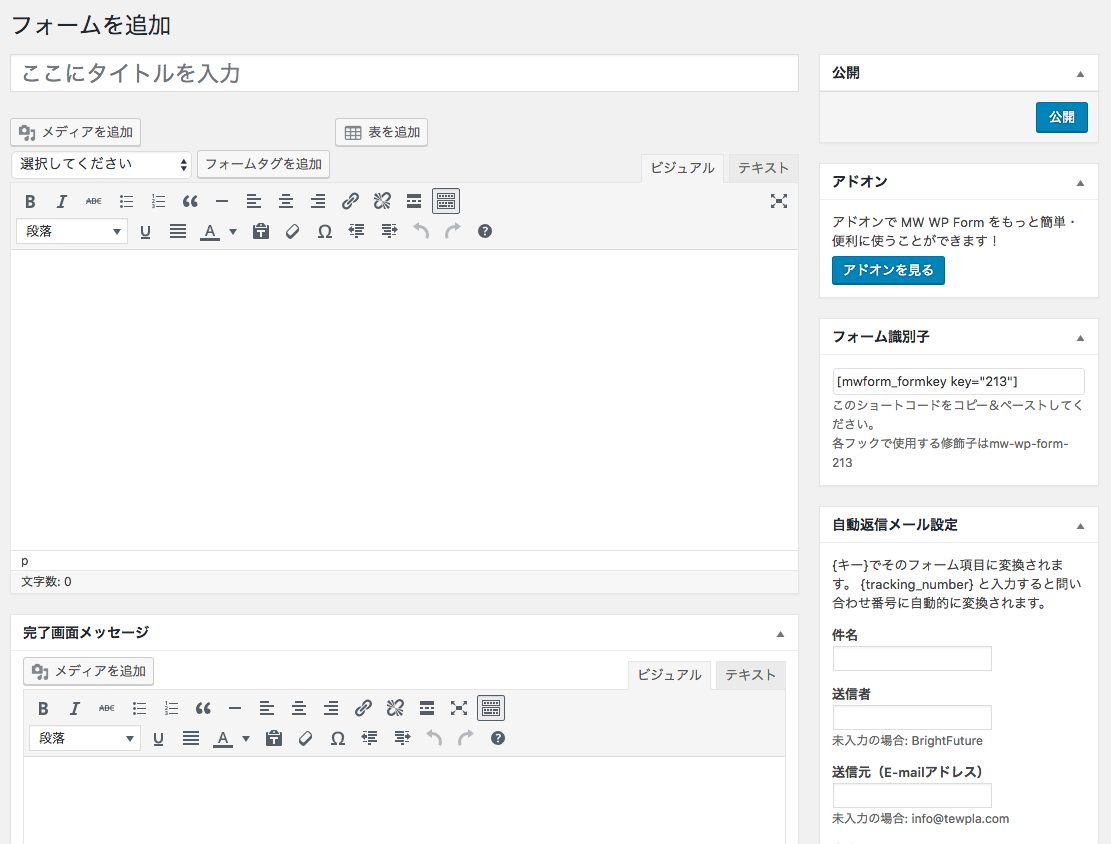
編集画面に移動すると以下の画面になります。

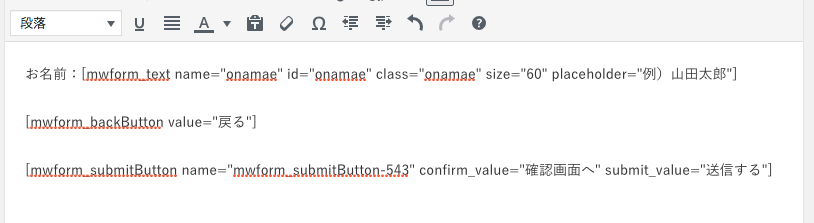
編集画面のタイトル、フォーム画面の入力を行います。
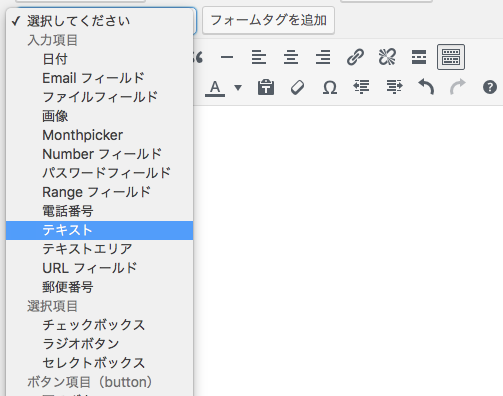
例としまして「お名前」のフォームを追加する場合はエディタに「お名前」と記入し、その後「フォームタグを追加」の左にある「選択してください」のプルダウンの中から「テキスト」を選択して「フォームタグを追加」をクリックします。

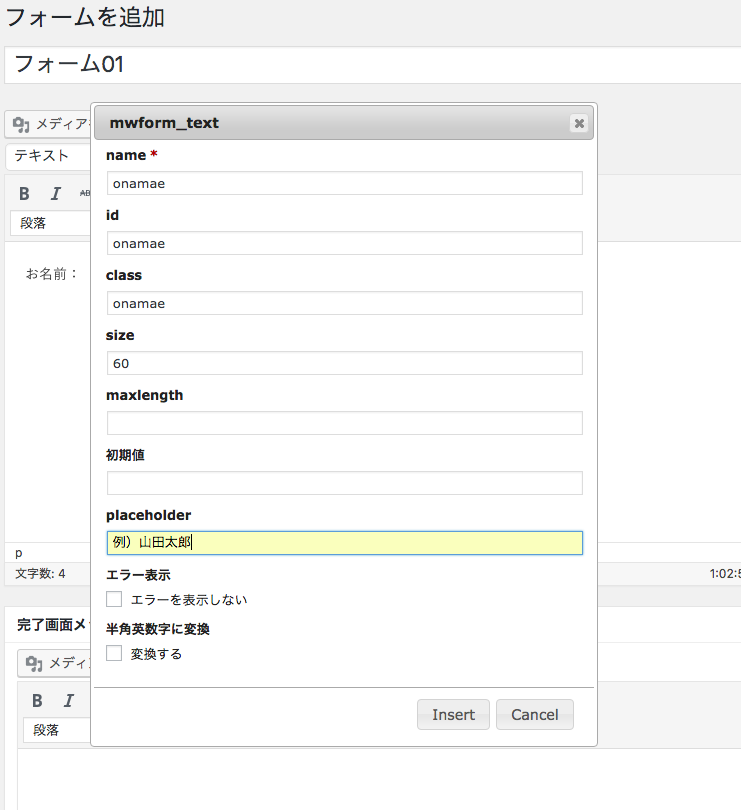
するとテキストに設定する項目が表示されますので、それぞれ入力していき「Insert」をクリックします。

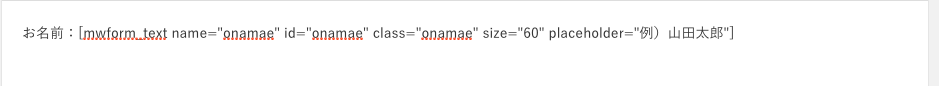
「Insert」をクリックするとタグが追加されます。
また、その他の項目も同じ様な流れで追加することができます。

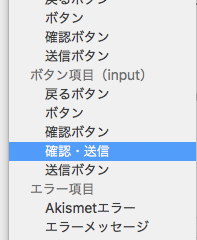
次にボタンを設置します。上記同様に「選択してください」のプルダウンの中から選択します。
この時、ボタン項目(input)の「戻る」追加した下に「確認・送信」を追加します。

追加した例は以下の様になります。
※ ここで独自にHTMLにてタグ、クラスを割り当てることで、後ほどcssでレイアウトを調整することも可能です。

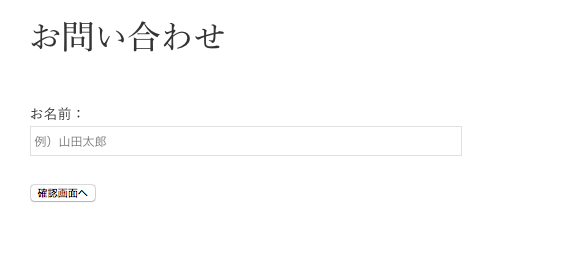
ここで登録した項目はフォームの入力と確認の両方の画面になります。
また、「確認画面へ」はフォーム画面にのみ表示され、「戻る」と「送信する」ボタンは確認画面にのみ表示されます。
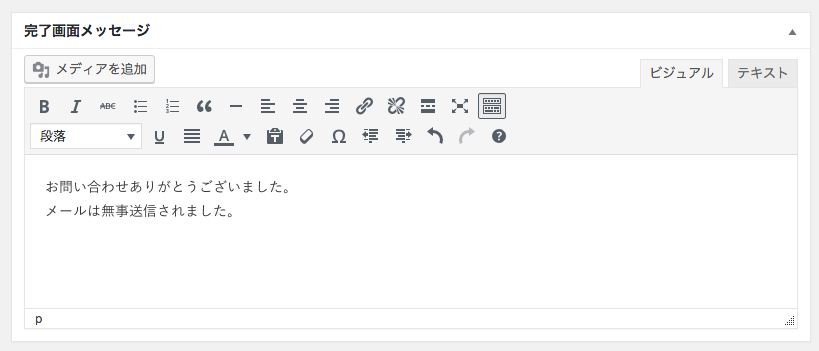
次に、完了画面の設定を行います。
以下の画面に完了時の文章などを入力します。

次に、入力画面・確認画面・完了画面でそれぞれURLを分けたい場合の設定方法です。
特にわける必要がない場合は、ここは未入力でOKです。
まずURLを分けたい場合は、それぞれ固定ページを用意する必要があります。
・お問い合わせ
・確認画面
・完了画面 など
作成した固定ページのURLをそれぞれ入力すれば完了です。
※ エラー画面を分けたい場合も同様です。

次に、バリデーションをそれぞれに設定します。
まず、編集画面下部にある「バリデーションルール」の「バリデーションルールを追加」をクリックします。

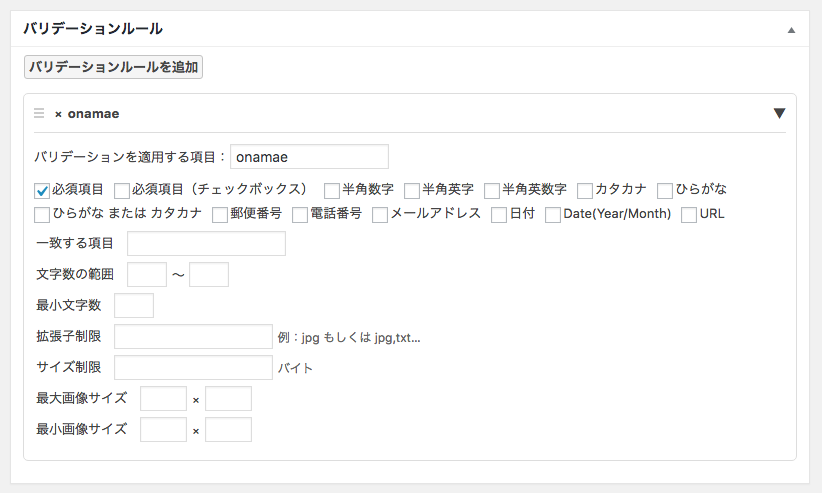
すると、バリデーションの項目が表示されます。
まず、「バリデーションを適用する項目」に設定したいname値を入力します。
今回の例の場合は「お名前」が name=”onamae” となっているので onamae と入力します。
次に設定したい項目にチェックをいれバリデーションは完了です。

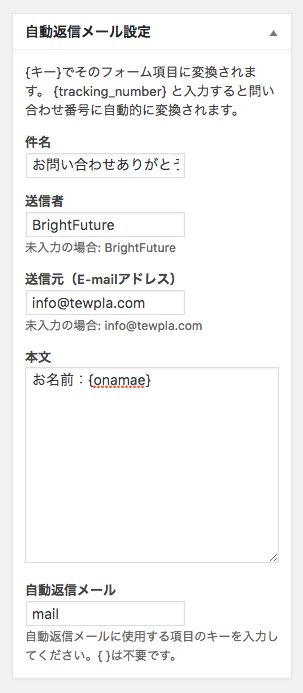
次に自動返信メールの設定を行います。
特に返信する必要がない場合、ここは未入力でOKです。
各項目内にテキスト又はフォーム画面の項目で設定したname値を { } をつけて入力します。
今回の例の場合は「お名前」が name=”onamae” となっているので {onamae} と入力します。
また、「自動返信メール」には返信するメールアドレスを設定します。
フォーム画面にアドレスの入力欄を設け、name値を「mail」としていた場合、
例: [ mwform_email name=”mail” id=”mail” class=”mail” ]
この場合は、「自動返信メール」に mail と入力します。
「自動返信メール」には { } はつけません。

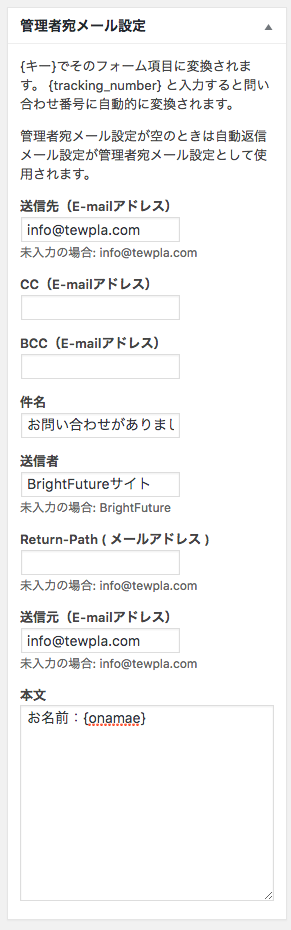
次に管理者にお問い合わせがあった際に送られるメールの設定をします。
入力方法は自動返信メールと同様です。

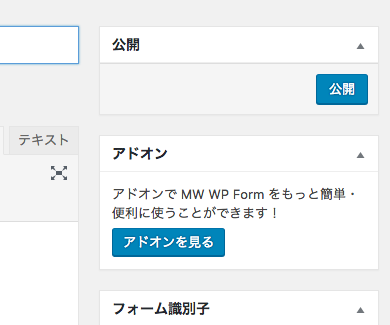
以上まで完了しましたら、「公開」をクリックします。

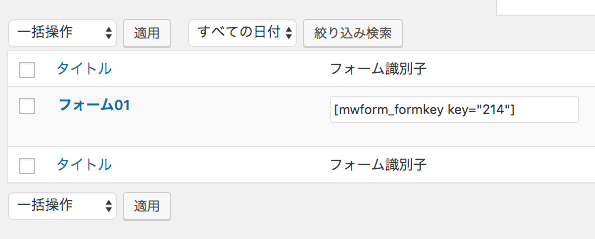
すると、「MW WP Form」の一覧になり先ほど公開したフォームと「フォーム識別子」が表示されます。
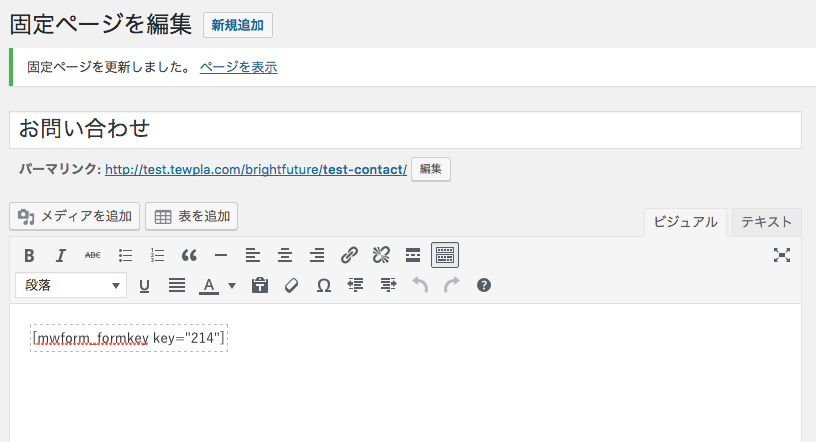
この「フォーム識別子」をコピーし、固定ページに貼り付ければ完成です。