テーマの導入方法
はじめに
業種に特化してデザインをしておりますので、基本的にそのままご使用いただくことを前提としたテンプレートです。
またDEMOSITEに使用している写真はダウンロードファイルには含まれませんので何卒ご了承ください。
テーマの導入
ここでは、ご購入いただきました「ForestCafe」の導入方法をご説明いたします。
そのためには、サーバーにアクセスしテーマ(ForestCafe)をwordpressに設置する必要がありますので、FTPのご準備をお願いいたします。
また、この説明をするにあたり、使用しているパソコンは「Mac」、説明画面・画像はブラウザ「Google Chrome」使用時のものとなります。
「ForestCafe」の設置場所
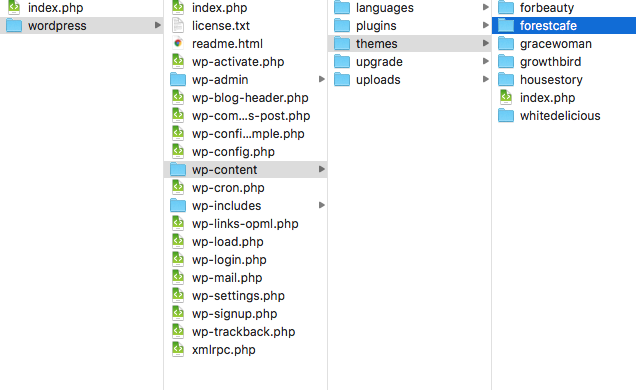
下の画像の様にWordPress内の wp-content → themes に ForestCafeフォルダを設置してください。
こちらに設置することで、WordPress管理画面の「外観」にてForestCafeテーマを選択することができる様になります。

「ForestCafe」の設定方法
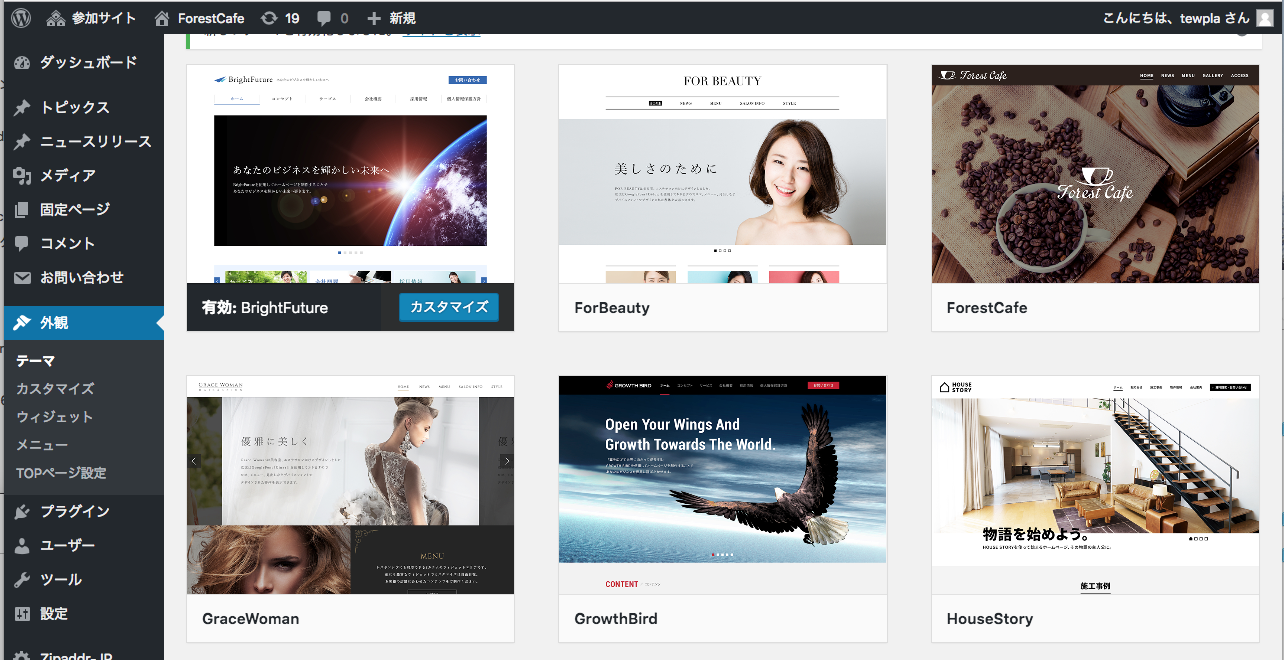
WordPress管理画面から 外観 → テーマ に移動すると、「ForestCafe」が追加されております。

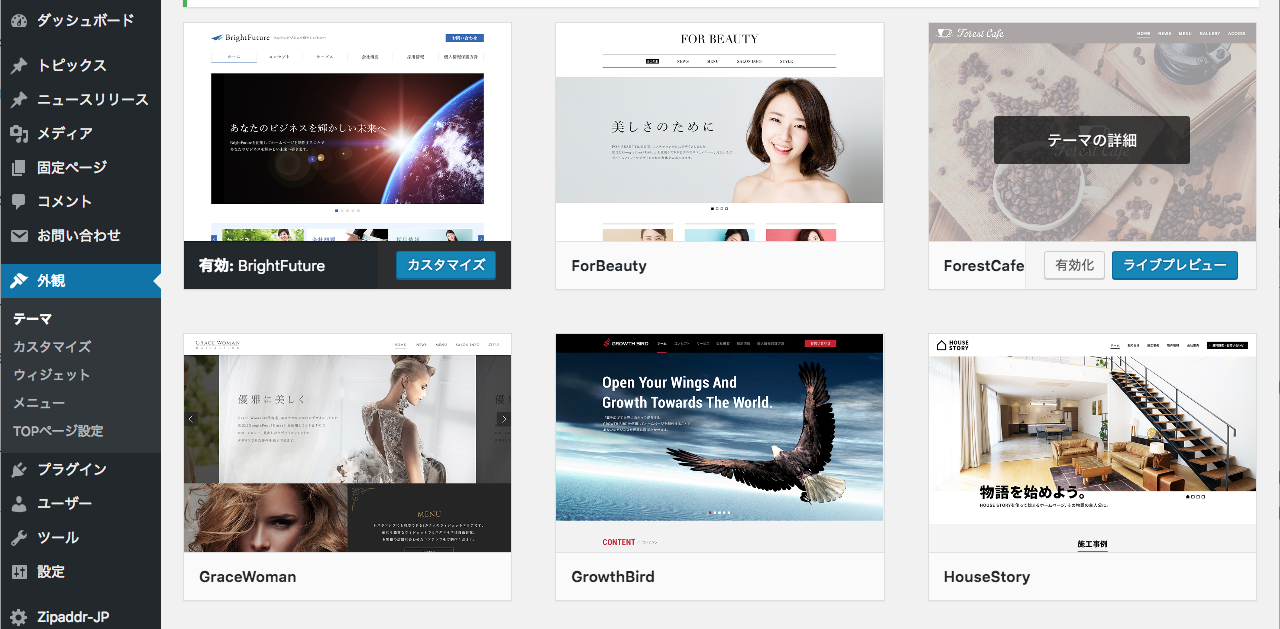
「ForestCafe」にマウスカーソルを合わせていただきますと、「有効化」が出現いたしますのでこちらをクリックしていただき、テーマを有効化にします。

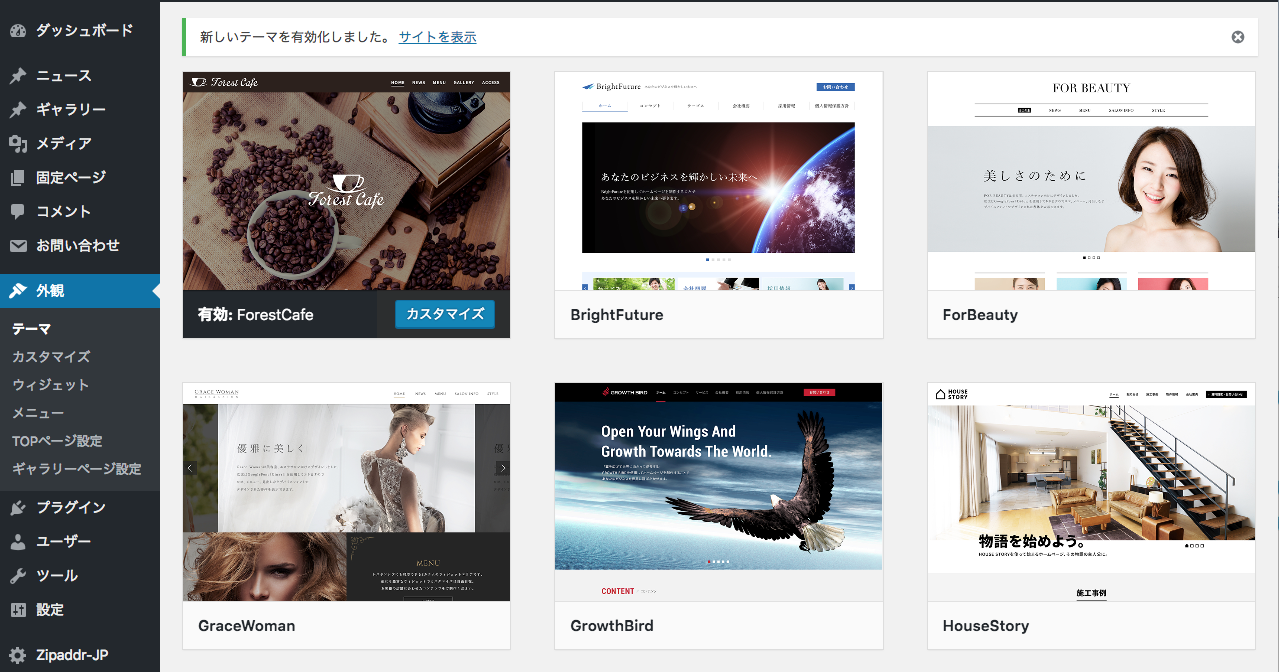
「ForestCafe」が有効になりますと、下の画像赤枠の様に、テーマ名の横に「有効」と表示されます。

また、サイトを表示して確認し、下の画像のようになっていればテーマが有効されております。
※画像は何も投稿していない状態のものです。

※テーマを有効化することで、管理画面の「投稿」の項目がなくなり、新たに「ニュース」「ギャラリー」という項目が追加されます。
ForestCafeマニュアル
- テーマの導入方法
- サイトタイトル・キャッチフレーズ・ディスクリプション等の設定方法
- サイトカラーの設定方法
- 各SNSのリンク先設定方法
- ヘッダーの設定方法
- フッターの設定方法
- サイト共通メニューの設定方法 ー はじめに
- サイト共通メニューの設定方法 ー メニュー項目の追加
- サイト共通メニューの設定方法 ー 名前変更・削除・並び替え
- サイト共通メニューの設定方法 ー メニューの適用(位置の管理)
- TOPページの設定 ー メインビジュアルの設定
- TOPページの設定 ー コンセプトの設定
- TOPページの設定 ー メインリンクの設定
- TOPページの設定 ー ニュース表示件数の設定
- ウィジェットの設置方法 ー はじめに
- ウィジェットの設置方法 ー SNSリンク
- ウィジェットの設置方法 ー アーカイブの設定
- ウィジェットの設置方法 ー カスタムメニューの設定
- ウィジェットの設置方法 ー カテゴリーの設定
- ウィジェットの設置方法 ー テキストの設定
- ウィジェットの設置方法 ー 最近のニュースの設定
- ウィジェットの設置方法 ー 画像+テキストリンクの設定
- ウィジェットの設置方法 ー 簡易フォームの設定
- 記事投稿方法 ー はじめに
- 記事投稿方法 ー 画像挿入
- 記事投稿方法 ー 表の挿入
- 記事投稿方法 ー 見出しの設定
- 記事投稿方法 ー メニューリストの追加
- ギャラリーページ作成方法
- ギャラリー投稿方法
- ギャラリーページのヘッダー画像・テキスト設定方法
- ニュース一覧ページの作成方法
- お問い合わせページ 作成方法
- お問い合わせフォームのデザイン変更方法
