お問い合わせフォームのデザイン変更方法
ここでは作成したお問い合わせページのデザインをプラグインを使用して変更する方法をご紹介いたします。
使用するプラグインは「Simple Custom CSS and JS」です。
まず、「Simple Custom CSS and JS」を追加します。
プラグインの追加方法はこちらを参考にして行ってください。
「Simple Custom CSS and JS」を追加し有効化すると管理画面のサイドバーに「Custom CSS & JS」が追加されます。
![]()
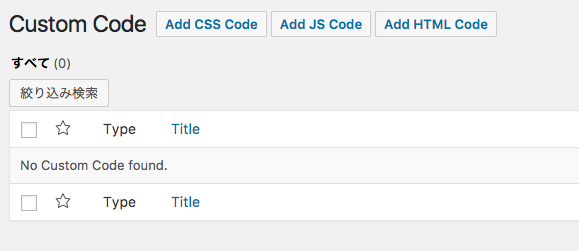
「Custom CSS & JS」管理画面に移動すると以下の画面が表示されますので、「Add CSS Code」をクリックします。

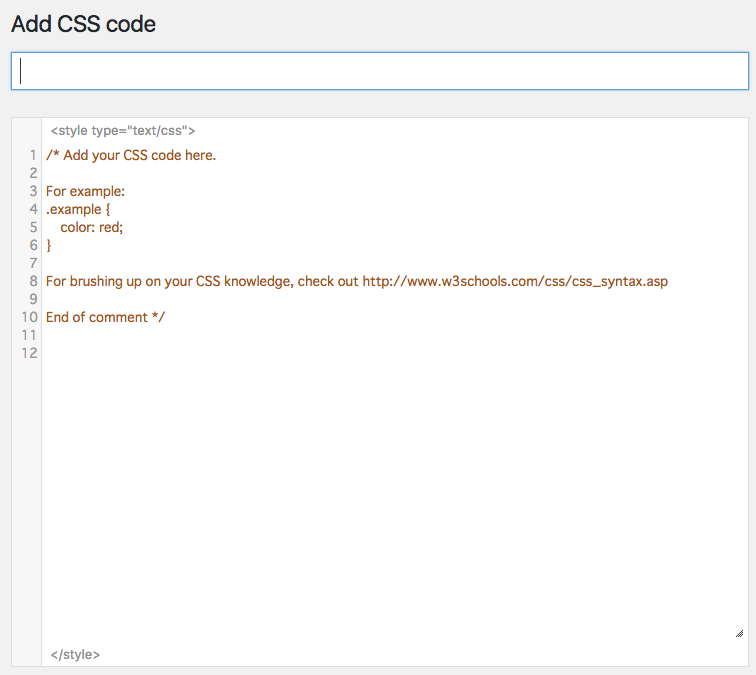
すると以下の画面が表示されますので、初期設定で記入してある
/* Add your CSS code here. から End of comment */ を削除し、cssを記述していきます。

デモサイトの様なデザインにしたい場合は下のcssをコピーし貼り付けてください。
#content .body .wpcf7 p {
margin-top: 0;
padding-bottom: 18px;
zoom: 1;
}
#content .body .wpcf7 p + p {
padding-top: 18px;
border-top: #cccccc dotted 1px;
}
#content .body .wpcf7 p:after {
display: block;
clear: both;
height: 0;
content: '';
}
#content .body .wpcf7 p span {
display: block;
}
#content .body .wpcf7 p span:first-child {
float: left;
}
#content .body .wpcf7 p span.wpcf7-form-control-wrap,
#content .body .wpcf7 p .wpcf7-submit {
margin-left: 170px;
}
#content .body .wpcf7 p .wpcf7-submit {
padding-top: 20px;
}
#content .body .wpcf7 p span .wpcf7-form-control {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
display: block;
padding: 5px 4px 4px;
background: none;
border: #cccccc solid 1px;
border-radius: 0;
outline: none;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
#content .body .wpcf7 p span .wpcf7-text {
max-width: 330px;
}
#content .body .wpcf7 p span .wpcf7-textarea {
max-width: 630px;
height: 220px;
}
@media only screen and (max-width:768px) {
#content .body .wpcf7 p span:first-child {
float: none;
}
#content .body .wpcf7 p span.wpcf7-form-control-wrap,
#content .body .wpcf7 p .wpcf7-submit {
margin-left: 0;
}
#content .body .wpcf7 p span .wpcf7-text,
#content .body .wpcf7 p span .wpcf7-textarea {
max-width: none;
}
}
.submitBtn {
position: relative;
width: 140px;
margin: 20px auto 0;
background-color: #3366b3;
line-height: 0;
}
.submitBtn:after {
content: '';
display: block;
position: absolute;
top: 50%;
left: 12px;
margin-top: -3px;
color: #fff;
width: 5px;
height: 5px;
border-top: #fff solid 2px;
border-right: #fff solid 2px;
transform: rotate(45deg);
-ms-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
}
.submitBtn input {
display: block;
margin: 0;
width: 140px;
padding: 13px 0 12px;
color: #fff;
background: none;
border: none;
border-radius: 0;
outline: none;
font-size: 14px;
font-weight: bold;
line-height:40px;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
cursor: pointer;
text-align: center;
line-height: 1;
}
div.wpcf7 .ajax-loader {
height: 0;
width: 0;
}cssの記述が完了しましたら、公開ボタンをクリックし終了です。
お問い合わせページ作成方法はこちらにて説明しております。
お問い合わせページ作成方法
ForestCafeマニュアル
- テーマの導入方法
- サイトタイトル・キャッチフレーズ・ディスクリプション等の設定方法
- サイトカラーの設定方法
- 各SNSのリンク先設定方法
- ヘッダーの設定方法
- フッターの設定方法
- サイト共通メニューの設定方法 ー はじめに
- サイト共通メニューの設定方法 ー メニュー項目の追加
- サイト共通メニューの設定方法 ー 名前変更・削除・並び替え
- サイト共通メニューの設定方法 ー メニューの適用(位置の管理)
- TOPページの設定 ー メインビジュアルの設定
- TOPページの設定 ー コンセプトの設定
- TOPページの設定 ー メインリンクの設定
- TOPページの設定 ー ニュース表示件数の設定
- ウィジェットの設置方法 ー はじめに
- ウィジェットの設置方法 ー SNSリンク
- ウィジェットの設置方法 ー アーカイブの設定
- ウィジェットの設置方法 ー カスタムメニューの設定
- ウィジェットの設置方法 ー カテゴリーの設定
- ウィジェットの設置方法 ー テキストの設定
- ウィジェットの設置方法 ー 最近のニュースの設定
- ウィジェットの設置方法 ー 画像+テキストリンクの設定
- ウィジェットの設置方法 ー 簡易フォームの設定
- 記事投稿方法 ー はじめに
- 記事投稿方法 ー 画像挿入
- 記事投稿方法 ー 表の挿入
- 記事投稿方法 ー 見出しの設定
- 記事投稿方法 ー メニューリストの追加
- ギャラリーページ作成方法
- ギャラリー投稿方法
- ギャラリーページのヘッダー画像・テキスト設定方法
- ニュース一覧ページの作成方法
- お問い合わせページ 作成方法
- お問い合わせフォームのデザイン変更方法
