好みの形にカスタマイズ!WordPressのテーマのhtmlを編集する方法

WordPressはテーマを変更するだけでサイトのデザインや文章・画像の配置などを劇的に洗練させることが可能です。
このような機能性の高さから世界中で愛用されているともいえますが、そうはいってもテーマの微調整をしたい場合があります。
ユーザーみずからがテーマのhtmlを編集して、好みに合った形に微調整する方法をご紹介します。
【注意】HTML/CSSの知識がある方が自己責任で対応するようにしてください。
Contents
WordPressテーマのhtml編集のやり方
デフォルトテーマのTwenty Seventeenを例に説明させていただきます。
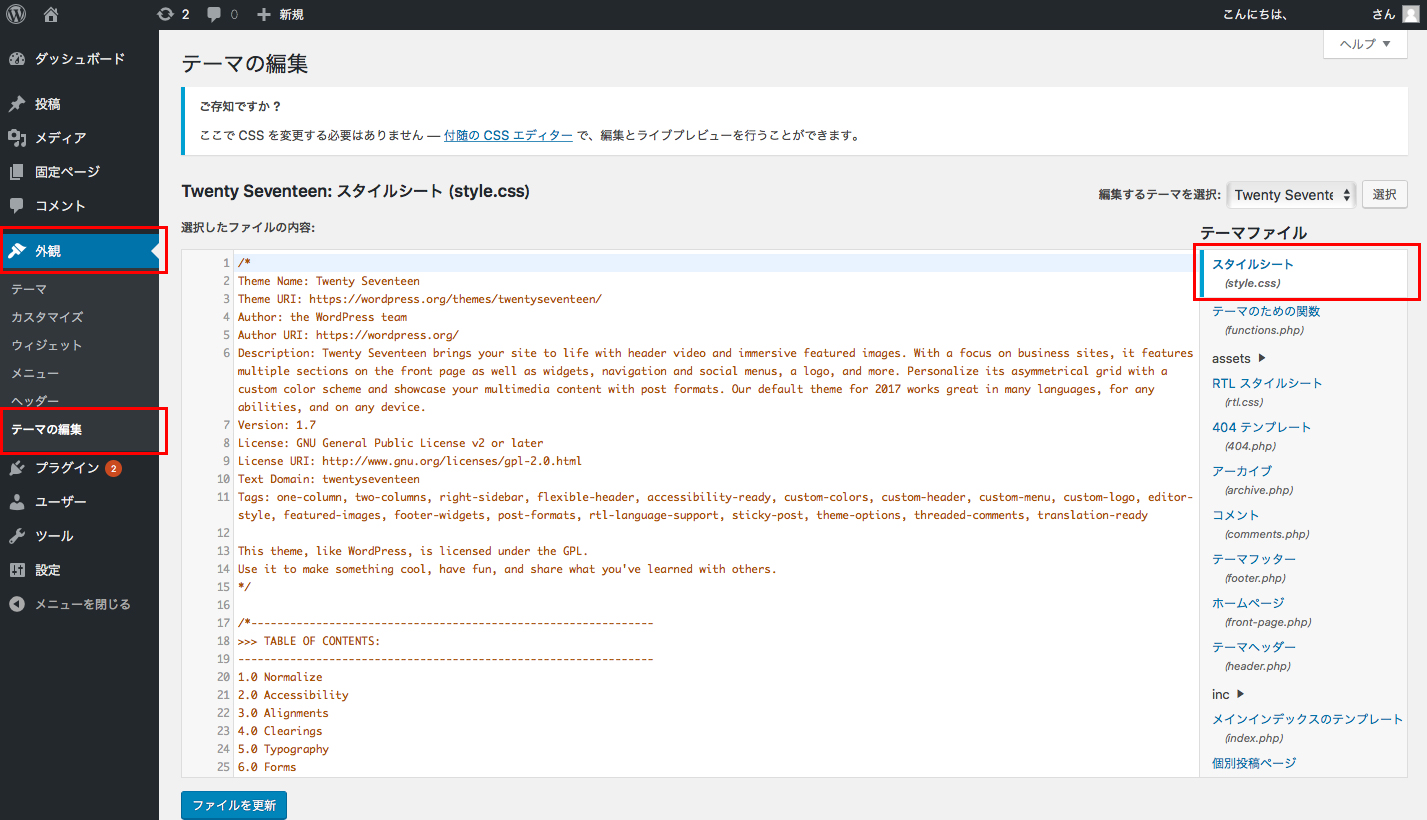
まずは管理画面の左側のメニューから【外観】>【テーマの編集】の順にクリックしていきます。
すると添付のような画面に遷移します。

一覧のなかで候補に上っているファイルはいくつもありますので、そのなかから適切なファイルを選択します。たとえば個別の投稿のページであればsingleという名前が付いたファイル、固定されたページであればpageという名前のファイルが該当します。
実際に一覧からこれらのファイルを選択してみると、左側のフレームにその内容が表示されますので、適宜必要な部分のhtmlを編集したのち、最後に【ファイルを更新】ボタンをクリックすれば完了です。
方法そのものは単純ですが、WordPressの場合にはphpと呼ばれるプログラミング言語を利用しているため、少なくともその文法を理解していない人は安易に編集はしないほうがよいといえます。
phpで書かれている部分に手を加えた結果として、サイトが白紙状態でまったく表示されなくなってしまうような不具合が発生することもめずらしくはないためです。
もしも見た目を改善するためにスタイルシートの変更だけで済むのであれば、外観のカスタマイズのメニューを開き、追加cssとある項目からcssを追加で記載するだけで足りますので、このほうが方法としては安全です。
tewplaテーマならhtmlを編集しなくてもサクッと公開!
tewplaのWordPressテーマなら業種ごとに考え抜かれたデザインなのでhtml編集の必要はございません。
不動産・飲食・美容・コーポレートと各業種に沿ったハイクオリティなデザインと機能で3,910円!
他の有料テーマと比べてください!きっとtewplaに魅力を感じるはず!?
サクッと(3,910円で)アゲ(公開)ちゃうtewplaです!