記事投稿方法 ー はじめに
こちらでは、トッピクスの投稿を想定してご説明いたします。
※「Hello world!」はwordpressに初めから投稿されている記事ですので、投稿の際は削除してください。
記事の作成
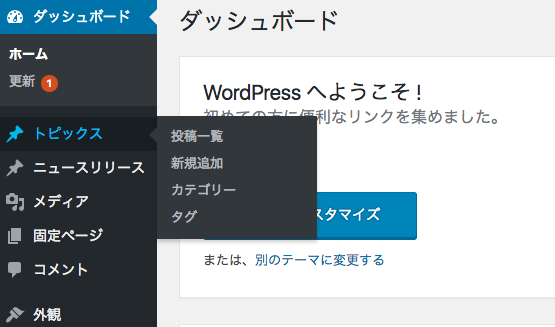
wordpress管理画面から【トピックス】→【新規追加】をクリックします。

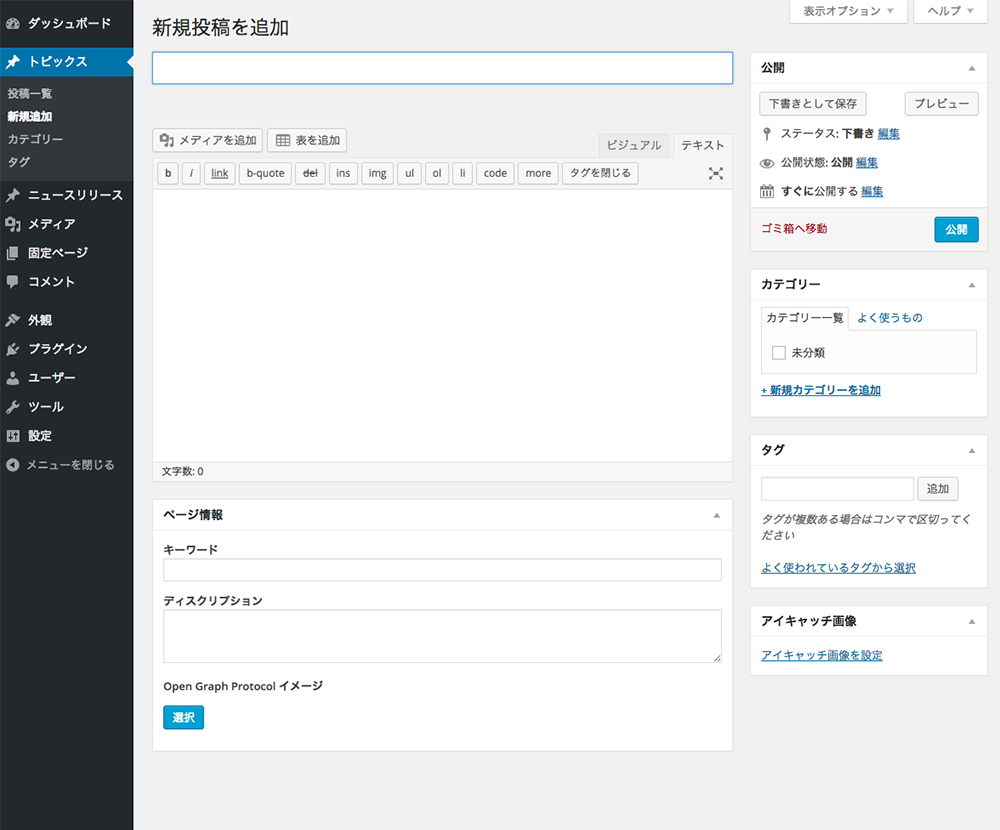
【新規追加】をクリックしますと、下のような画面が表示されますので、それぞれ記入していき、右上の【更新】をクリックすると公開されます。

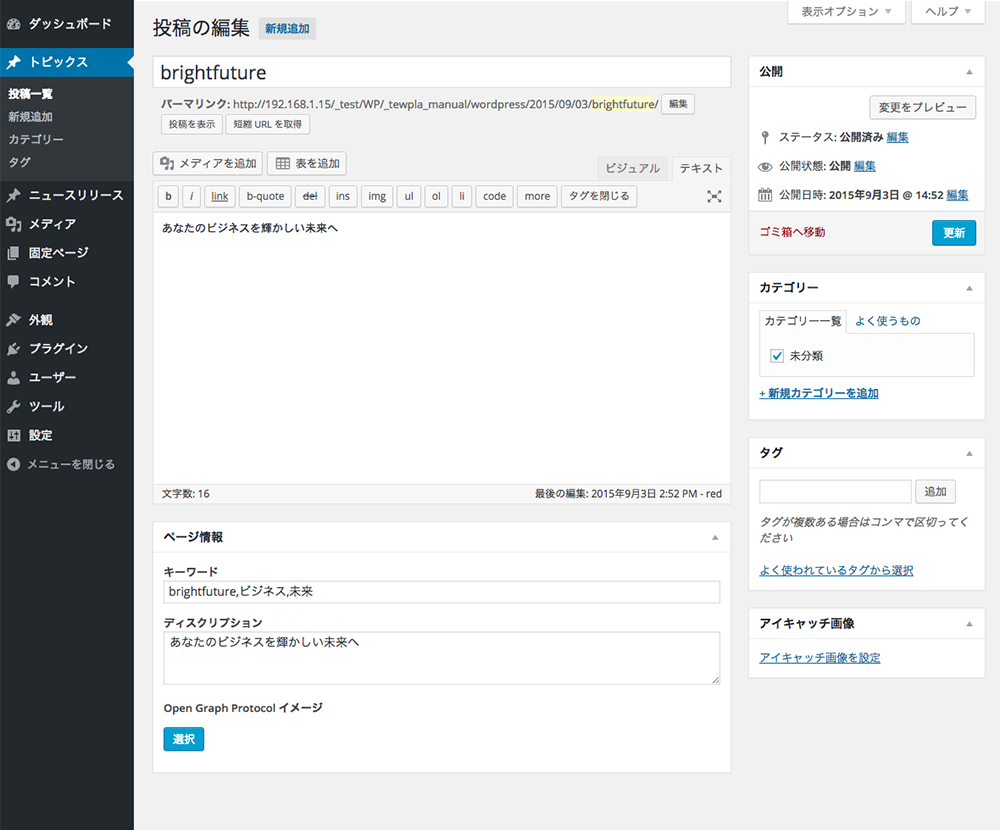
記入例

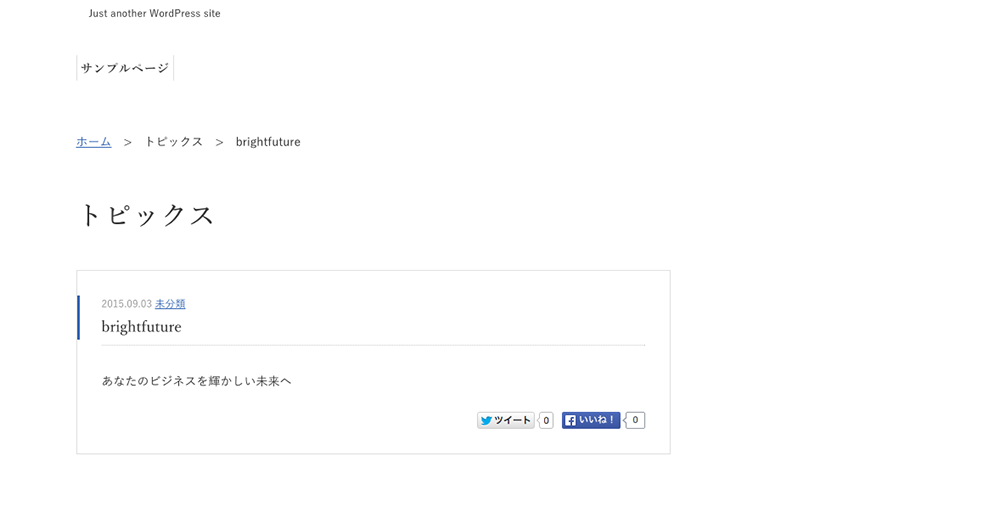
反映例

ページ情報
キーワード
HTMLのキーワードタグに反映されます。
入力がない場合は、【カスタマイズ】で設定したキーワードが反映されます。
ディスクリプション
HTMLのディスクリプションタグに反映されます。
入力がない場合は、【カスタマイズ】で設定したディスクリプッションが反映されます。
Open Graph Protocol イメージ
SNSに投稿された際などにイメージ画像として使用されます。
画像の設定方法は【画像の選択】をクリックし、画像をアップロード又は、メディアライブラリから選択してください。
BrightFutureマニュアル
- テーマの導入方法
- サイトタイトル・キャッチフレーズ・ディスクリプション等の設定方法
- サイトカラーの設定方法
- 各SNSのリンク先設定方法
- ヘッダーの設定方法
- フッターの設定方法
- サイト共通メニューの設定方法 ー はじめに
- サイト共通メニューの設定方法 ー メニュー項目の追加
- サイト共通メニューの設定方法 ー 名前変更・削除・並び替え
- サイト共通メニューの設定方法 ー メニューの適用(位置の管理)
- TOPページの設定 ー メインビジュアルの設定
- TOPページの設定 ー バナーの設定
- TOPページの設定 ー トピックス表示件数の設定
- TOPページの設定 ー ニュースリリース表示件数の設定
- ウィジェットの設置方法 ー はじめに
- ウィジェットの設置方法 ー SNSリンク
- ウィジェットの設置方法 ー アーカイブの設定
- ウィジェットの設置方法 ー カスタムメニューの設定
- ウィジェットの設置方法 ー カテゴリーの設定
- ウィジェットの設置方法 ー テキストの設定
- ウィジェットの設置方法 ー 最近のトピックスの設定
- ウィジェットの設置方法 ー 最近のニュースリリースの設定
- ウィジェットの設置方法 ー 画像+テキストリンクの設定
- ウィジェットの設置方法 ー 簡易フォームの設定
- 記事投稿方法 ー はじめに
- 記事投稿方法 ー 画像挿入
- 記事投稿方法 ー 表の挿入
- 記事投稿方法 ー 見出しの設定
- 固定ページの作成方法
- トピックス一覧ページの作成方法
- ニュースリリース一覧ページ作成方法
- お問い合わせページ 作成方法
- お問い合わせフォームのデザイン変更方法

