ニュースリリース一覧ページ作成方法
ニュースリリース一覧ページの作成方法をご説明いたします。
ニュースリリース一覧ページは投稿すると初期設定で作成されますので、ページを作成する作業自体はございません。
ですが、ニュースリリース一覧ページへのリンクがないのでそれを作成します。
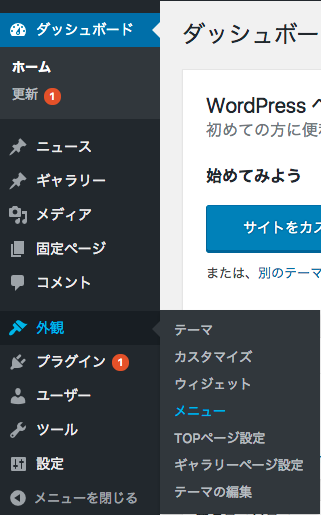
まず、外観 > メニュー へ移動します。

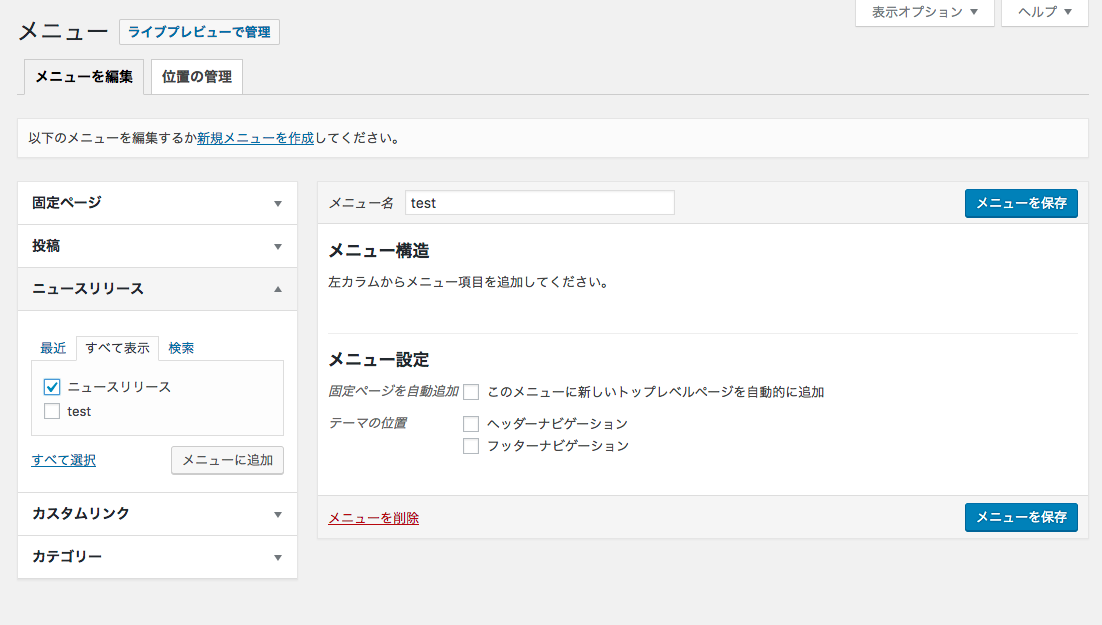
メニュー画面の左側のニュースリリースという項目があるのでここをクリックし「すべてを表示」をクリックします。
するとニュースリリースというチェックできる項目が表示されるので、ここにチェックを入れ、「メニューに追加」します。

メニュー構造の中にニュースリリース(投稿タイプアーカイブ)というのが追加されて入ればサイトに表示されるメニューナビからニュースリリースページへ移動が可能となります。
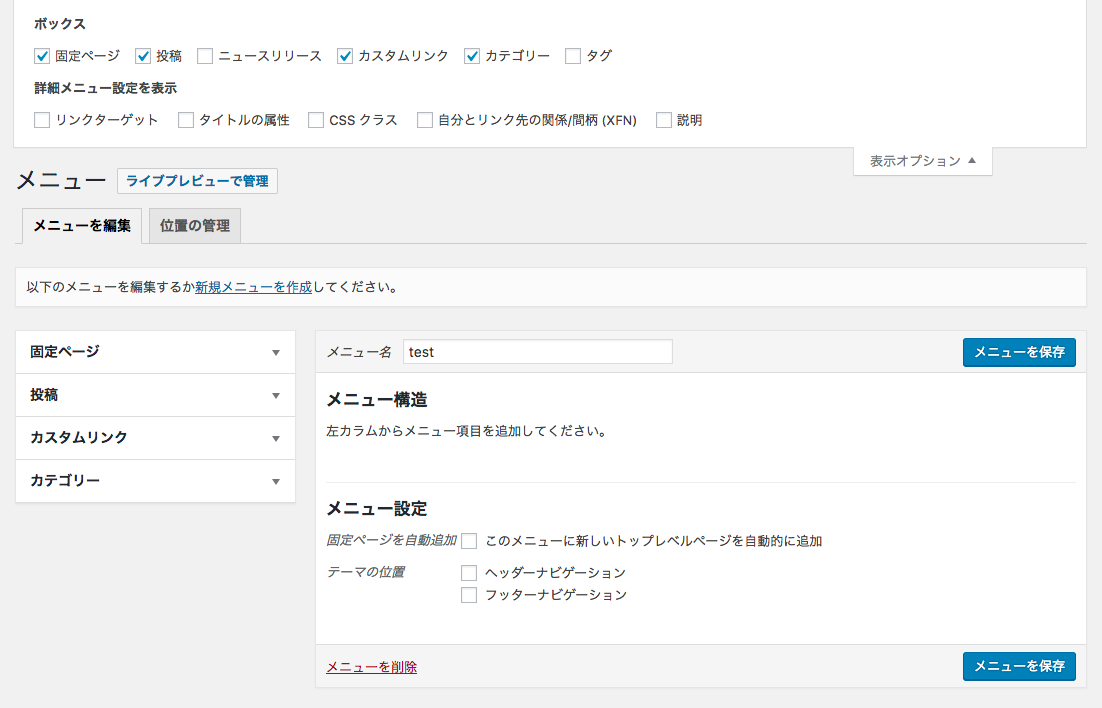
※ メニュー画面の左側の項目にニュースリリースが表示されていない場合があります。
その場合は、画面右上の「表示オプション」をクリックし、スライドダウンで出てくる中にある「ニュースリリース」にチェックを入れてください。

BrightFutureマニュアル
- テーマの導入方法
- サイトタイトル・キャッチフレーズ・ディスクリプション等の設定方法
- サイトカラーの設定方法
- 各SNSのリンク先設定方法
- ヘッダーの設定方法
- フッターの設定方法
- サイト共通メニューの設定方法 ー はじめに
- サイト共通メニューの設定方法 ー メニュー項目の追加
- サイト共通メニューの設定方法 ー 名前変更・削除・並び替え
- サイト共通メニューの設定方法 ー メニューの適用(位置の管理)
- TOPページの設定 ー メインビジュアルの設定
- TOPページの設定 ー バナーの設定
- TOPページの設定 ー トピックス表示件数の設定
- TOPページの設定 ー ニュースリリース表示件数の設定
- ウィジェットの設置方法 ー はじめに
- ウィジェットの設置方法 ー SNSリンク
- ウィジェットの設置方法 ー アーカイブの設定
- ウィジェットの設置方法 ー カスタムメニューの設定
- ウィジェットの設置方法 ー カテゴリーの設定
- ウィジェットの設置方法 ー テキストの設定
- ウィジェットの設置方法 ー 最近のトピックスの設定
- ウィジェットの設置方法 ー 最近のニュースリリースの設定
- ウィジェットの設置方法 ー 画像+テキストリンクの設定
- ウィジェットの設置方法 ー 簡易フォームの設定
- 記事投稿方法 ー はじめに
- 記事投稿方法 ー 画像挿入
- 記事投稿方法 ー 表の挿入
- 記事投稿方法 ー 見出しの設定
- 固定ページの作成方法
- トピックス一覧ページの作成方法
- ニュースリリース一覧ページ作成方法
- お問い合わせページ 作成方法
- お問い合わせフォームのデザイン変更方法
