固定ページの作成方法
ここでは固定ページの作成方法をご説明いたします。
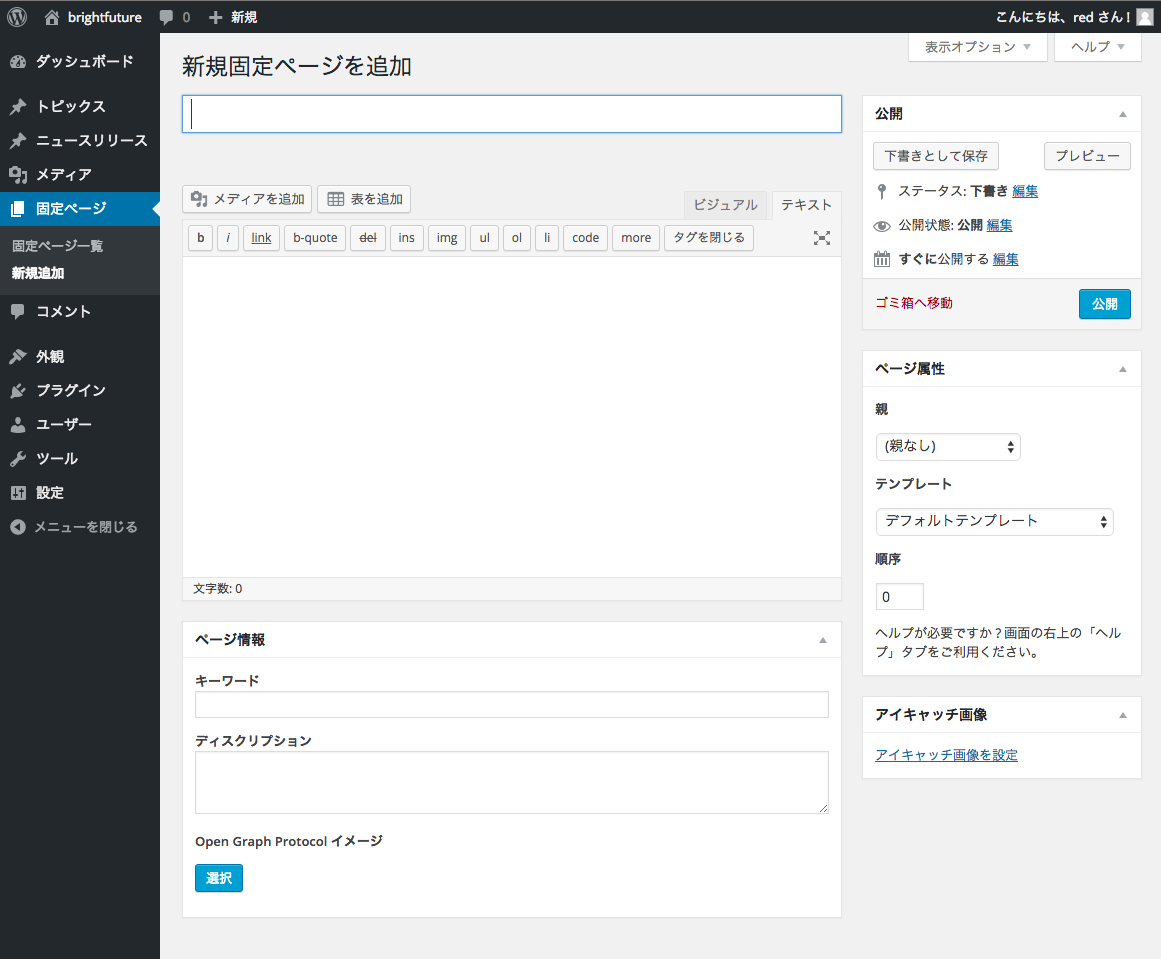
まず、wordpress管理画面の【固定ページ】→【新規追加】へ移動します。

ページ内容の記述方法
ページ内容の記述方法は【記事の投稿方法】と同様です。
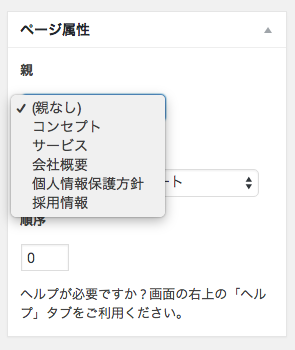
ページ属性 – 親
作成ページを既存の子ページに設定することができます。
クリックすると作成した固定ページが一覧表示されますのでこちらから選択します。

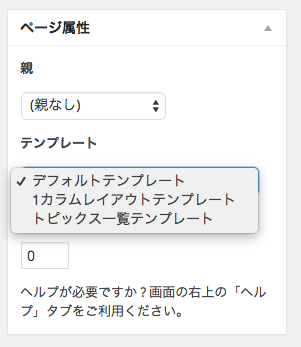
ページ属性 – テンプレート
ここではレイアウト等を変更することができます。
・デフォルトテンプレート
・1カラムレイアウトテンプレート
・トピックス一覧テンプレート
の3つがあります。

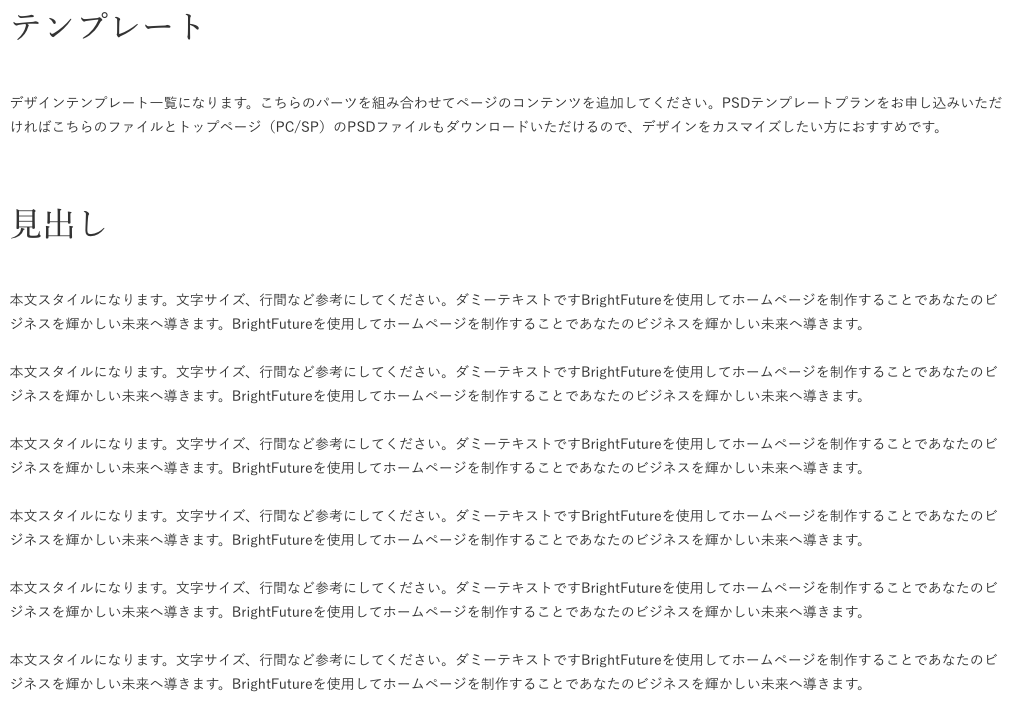
デフォルトテンプレート
左にコンテンツ、右にサイドバーのレイアウトになります。

1カラムレイアウトテンプレート
サイドバーなしのコンテンツのみのレイアウトになります。

トピックス一覧テンプレート
【トピックス】で作成した記事の一覧ページに設定することができます。
BrightFutureマニュアル
- テーマの導入方法
- サイトタイトル・キャッチフレーズ・ディスクリプション等の設定方法
- サイトカラーの設定方法
- 各SNSのリンク先設定方法
- ヘッダーの設定方法
- フッターの設定方法
- サイト共通メニューの設定方法 ー はじめに
- サイト共通メニューの設定方法 ー メニュー項目の追加
- サイト共通メニューの設定方法 ー 名前変更・削除・並び替え
- サイト共通メニューの設定方法 ー メニューの適用(位置の管理)
- TOPページの設定 ー メインビジュアルの設定
- TOPページの設定 ー バナーの設定
- TOPページの設定 ー トピックス表示件数の設定
- TOPページの設定 ー ニュースリリース表示件数の設定
- ウィジェットの設置方法 ー はじめに
- ウィジェットの設置方法 ー SNSリンク
- ウィジェットの設置方法 ー アーカイブの設定
- ウィジェットの設置方法 ー カスタムメニューの設定
- ウィジェットの設置方法 ー カテゴリーの設定
- ウィジェットの設置方法 ー テキストの設定
- ウィジェットの設置方法 ー 最近のトピックスの設定
- ウィジェットの設置方法 ー 最近のニュースリリースの設定
- ウィジェットの設置方法 ー 画像+テキストリンクの設定
- ウィジェットの設置方法 ー 簡易フォームの設定
- 記事投稿方法 ー はじめに
- 記事投稿方法 ー 画像挿入
- 記事投稿方法 ー 表の挿入
- 記事投稿方法 ー 見出しの設定
- 固定ページの作成方法
- トピックス一覧ページの作成方法
- ニュースリリース一覧ページ作成方法
- お問い合わせページ 作成方法
- お問い合わせフォームのデザイン変更方法
